Hướng dẫn sử dụng trang LMS, trang GIT, trang IDE
Để việc học Leanbot hiệu quả, bạn sẽ sử dụng thường xuyên 4 công cụ hỗ trợ việc học sau, xuyên suốt quá trình học tập:
1. Trang LMS: https://lms.leanbot.space là trang dành riêng cho việc học tập
2. Trang BLOCKLY EDITOR: https://ide.leanbot.space/blockly/index.html là trang chính dành để lập trình cho Leanbot
3. Trang IDE SERVER: https://ide.leanbot.space là trang biên dịch và tải code lên Leanbot
4. Trang GIT https://git.leanbot.space là trang để lưu trữ và quản lý code

1. Hướng dẫn sử dụng trang LMS
Trang LMS được sử dụng làm trang chính để bạn tìm hiểu. Bạn có thể xem thông tin khóa học, xem bài học, xem kết quả học tập của mình (điểm, huy hiệu, năng lực, …)
Dưới đây là các bước để sử dụng trang Leanbot LMS:
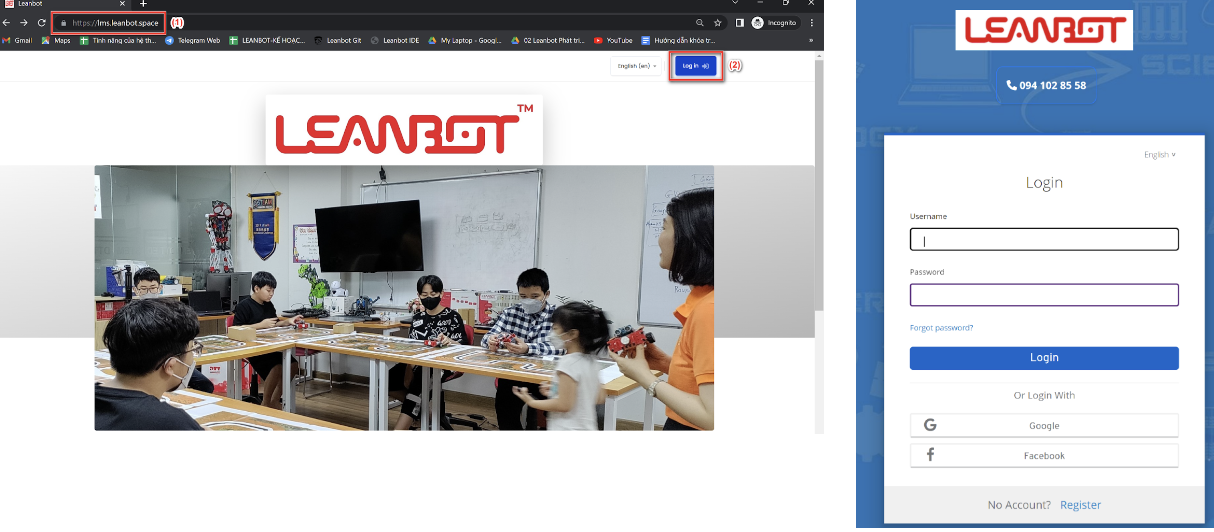
Bước 1 : Truy cập vào trang https://lms.leanbot.space (1)
Bước 2: Đăng nhập bằng tài khoản Leanbot của bạn (2) (3)

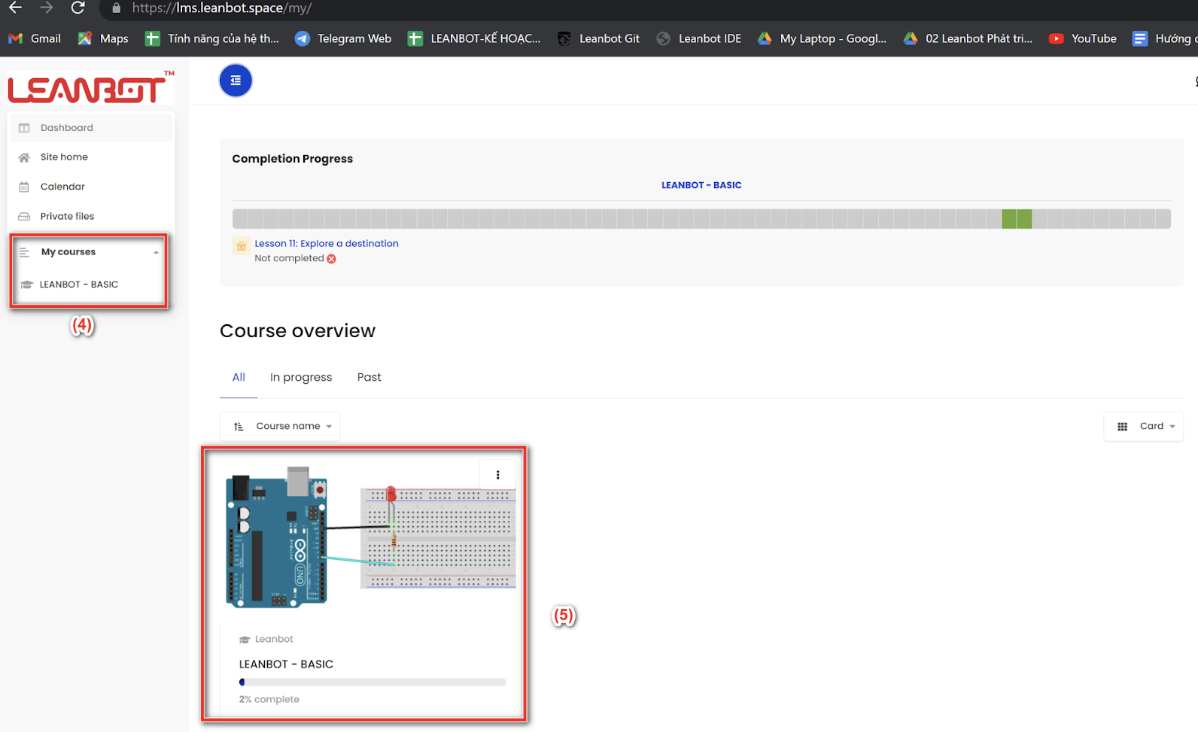
Bước 3. Lựa chọn khóa học bạn đang tham gia:

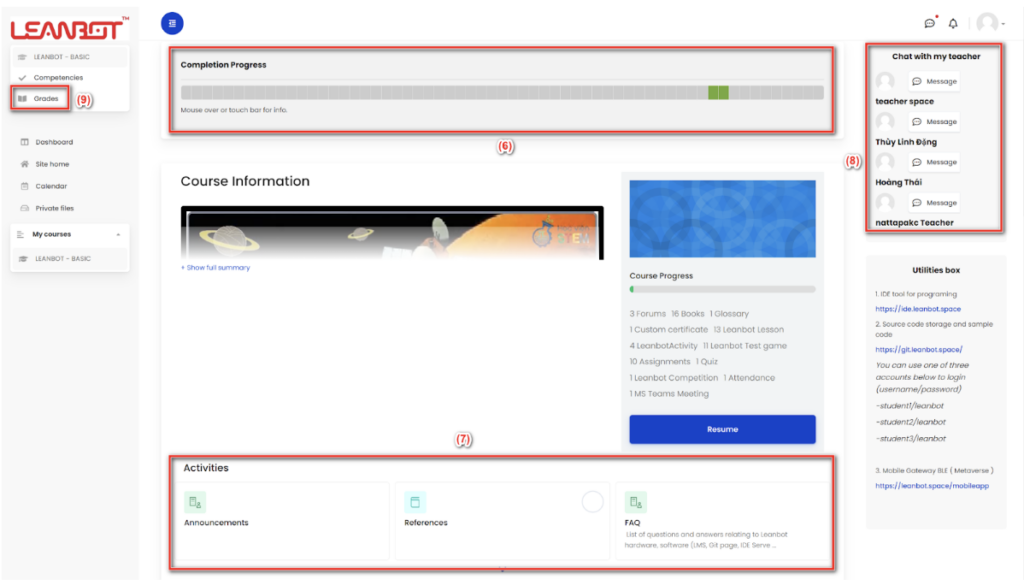
Bước 4: Đây là giao diện của khóa học Leanbot:

- (6): Tiến độ hoàn thành của bạn → hiển thị những hoạt động bạn đã hoàn thành hoặc chưa hoàn thành trong khóa học
- (7): Hoạt động → chứa các tài nguyên hoặc hoạt động chung cho tất cả sinh viên trong khóa học như tài liệu tham khảo, Hướng dẫn khóa học, diễn đàn, thư viện, v.v.
- (8): Công cụ trò chuyện → cho phép bạn gửi tin nhắn cho giáo viên, bạn bè, …
- (9): Điểm → Bạn có thể xem điểm của mình trong khóa học tại đây
Bước 5. Xem một bài học
Để xem bất kỳ bài học nào, bạn cần:
- Chọn bài học mà bạn sẽ học.

- Sau khi bạn chọn một bài học, bạn sẽ thấy giao diện của 1 bài học, bao gồm:
- Hướng dẫn bài học: Giúp bạn hiểu mục tiêu và trình tự tham gia các hoạt động trong bài học
- Bài giảng H5P: Bạn cần xem nội dung từng slide và trả lời các câu hỏi trong bài giảng để hệ thống ghi nhận việc bạn hoàn thành xem bài.
- Bài trắc nghiệm kiến thức: Bạn cần trả lời các câu hỏi để ôn tập kiến thức vừa học, vừa làm cơ sở để đánh giá việc hoàn thành bài học của bạn

2. Giới thiệu trang lập trình Blockly Editor
Đây là trang chính để các bạn thực hiện lập trình cho các nhiệm vụ. Hãy cùng làm quen giao diện trang lập trình Leanbot với Blockly nhé.
Bước 1. Truy cập link sau để đến với giao diện lập trình Blockly Editor:
- https://ide.leanbot.space/blockly/index.html
- Hoặc bạn truy cập vào trang IDE: https://ide.leanbot.space
Bước 2. Với cách truy cập thứ 2, bạn sẽ đến với trang biên dịch và tải code lên Leanbot IDE (được giới thiệu ở chương sau)
- Tại giao diện trang IDE, vui lòng ấn vào biểu tượng BLOCKLY EDITOR ở thanh công cụ phía dưới màn hình
- Đây là giao diện lập trình Blockly
(1): Khu vực chứa thanh chức năng
(2): Khu vực chứa các nhóm lệnh
(3): Khu vực kéo thả các câu lệnh khi lập trình
(4): Khu vực hiển thị code dưới dạng C++ tương ứng với khối lệnh kéo thả ở (3)
(5): Khu vực chứa tính năng phóng to, thu nhỏ chương trình lập trình tại (3)
(6): Cho phép xóa khối lệnh/đoạn chương trình tại (3)
3. Giới thiệu trang IDE
3.1. Hướng dẫn chỉnh sửa, biên dịch và tải code lên Leanbot với IDE Server
Để thực hiện viết chương trình, biên dịch và tải code lên Leanbot, các bạn làm theo các bước sau
Đây là các bước để bạn sử dụng trang IDE:
Bước 1. Truy cập đường link: https://ide.leanbot.space
Bước 2: Đăng nhập bằng tài khoản Leanbot của bạn

Bước 3: Đây là giao diện khi bạn đã đăng nhập thành công. Vui lòng đọc các bước hướng dẫn tải code lên Leanbot (1), sau đó nhấn vào CODE (2) để bắt đầu tạo dự án mới.

Bước 4. Tạo dự án mới

Bước 5. Gõ tên dự án của bạn vào đây

Bước 6. Đây là giao diện chính trang chỉnh sửa và tải code (IDE)

4. Giới thiệu trang GIT
Trang GIT được dùng để lưu trữ và quản lý code của bạn. Đây cũng là cơ sở để Giáo viên theo dõi, quản lý và đánh giá kỹ năng lập trình của bạn.
Đây là các bước để bạn sử dụng trang GIT:
Bước 1. Truy cập đường link: https://git.leanbot.space
Bước 2: Đăng nhập bằng tài khoản Leanbot của bạn


Bước 3: Đây là giao diện khi bạn đã đăng nhập thành công. Vui lòng đọc các bước hướng dẫn tải code lên Leanbot (1), sau đó nhấn vào CODE (2) để bắt đầu tạo dự án mới.

Bước 4. Khi ấn vào folder của bạn, bạn sẽ thấy giao diện như sau:
- (1), (2): trở về trang home ban đầu
- (3): Nhấn vào để chuyển sang trang chỉnh sửa, biên dịch và tải code lên Leanbot IDE
- (4): Dùng để tạo mới 1 file code để lưu lại
- (5): Tải một file trên máy tính của bạn lên trang GIT
- (6): Bạn cũng có thể tải file trên trang GIT về máy tính
- (7): Xem cập nhật các lần chỉnh sửa lưu file của bạn.
